画像をポップアップウィンドウで表示する方法
画像を別ウィンドウで表示したい。
商品画像の紹介をクールなポップアップウィンドウで表示するWordPressのプラグインご紹介。

複数の商品画像を紹介する時など、すべてを大きく埋め込むと、ページが長くなってしまいます。
また、URLリンクを貼るだけでは、ウィンドウが増えるだけでなく、別サイトへ離脱される可能性も増えてしまいます。
そこで今回ご紹介するのが
ページを離脱させることなく、ポップアップウィンドウで動画や画像を表示させるプラグイン
Lightbox Plus ColorBoxです。動画のポップアップはこちらを参考にしてください。
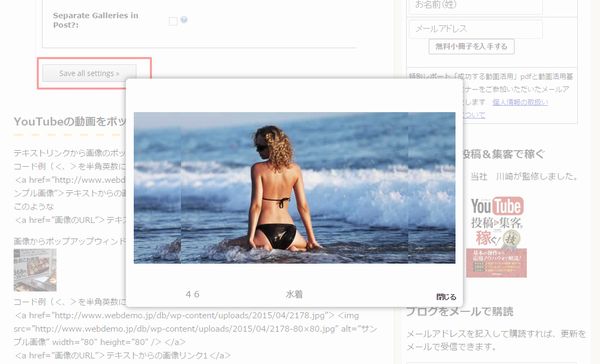
ポップアップウィンドウで表示する
こちらのサンプルをクリックしてご覧ください。
テキストからの画像リンク1 テキストからの画像リンク2
Lightbox Plus ColorBox 使い方
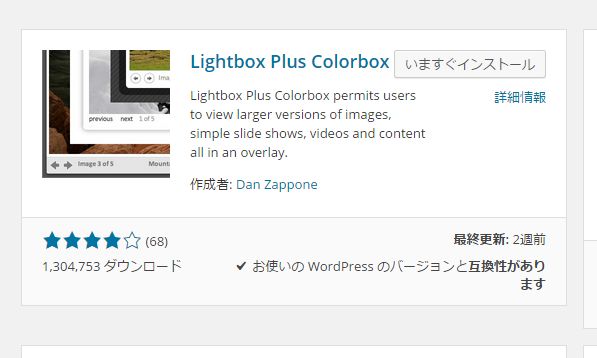
プラグイン 新規追加 をクリックし、検索窓に「Lightbox Plus ColorBox」と入力し検索します。以下のようなプラグインが見つかったらインストールします。

インストールが終了したら、[有効」をクリックします。
Lightbox Plus ColorBoxの設定
有効化ができたら、ポップアップウィンドウのデザイン、動きを設定します。
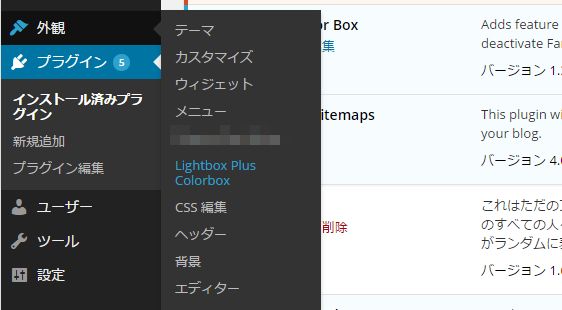
外観をクリックすると、Lightbox Plus ColorBoxのメニューがあります。

基本設定一般項目
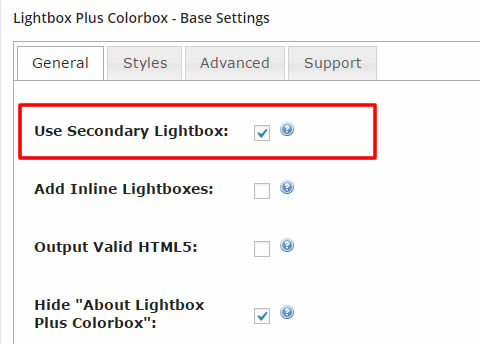
Lightbox Plus Colorbox - Base Settings項目の「General」タブの設定です。

Lightbox Plus Colorboxでは画像と動画のポップアップ表示ができますが、動画を表示させるためにはUse Secondary Lightboxを使います。チェックを入れておきます。
Hide "About Lightbox Plus Colorbox"にチェックを入れておくとトップに表示されるAbout Lightbox Plus Colorboxが表示されなくなります。
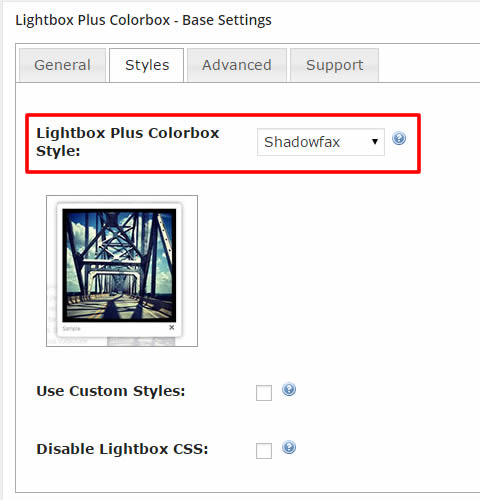
基本設定 スタイル
ポップアップのスタイルを選択します。現在ポップアップスタイルでは×印(Close)ボタンが作動しないものがあります。おすすめは「FancyPants」「Shadowed」「ShadowFax」です。

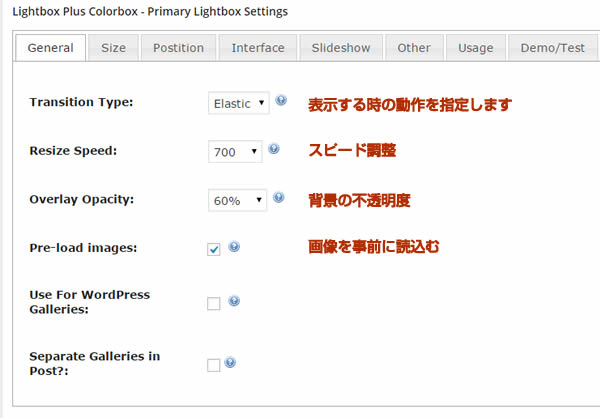
画像ポップアップの設定
画像と動画どちらもポップアップ表示できますが、画像をポップアップさせるためには、Primary Lightbox Settingsで設定を行います。Lightbox Plus Colorbox - Primary Lightbox Settingsを表示します。

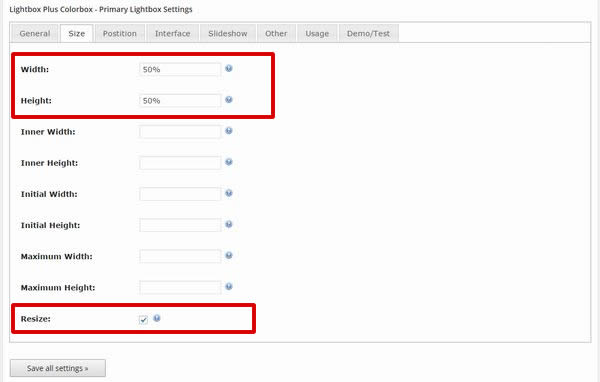
sizeタブ
ポップアップウィンドウの表示サイズです。画像の元ファイルによって縮尺(%)でいれるか固定サイズ(px)で設定するなどお好みで調整可能です。「Resize]にはチェックを入れておきましょう(まずは初期設定でお試しください)。

Postiton タブ
ポップアップウィンドウが表示される位置です。初期設定では元ウィンドウの真ん中に表示されます(まずは初期設定でお試しください)。
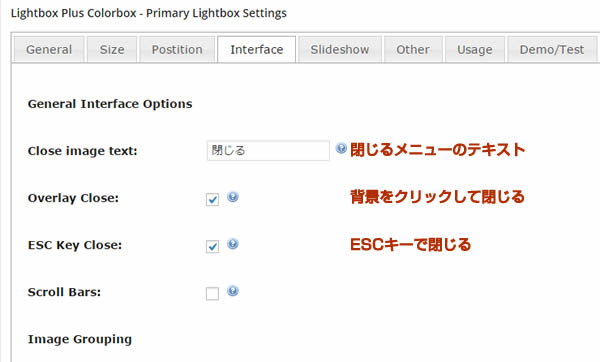
Interface タブ

ウィンドウを閉じる時などのインターフェースの設定です。
Close image text サンプルでは 「Close」を「閉じる」に変更してみました。
図のようにチェックを入れておきましょう。
Slideshow タブ
多くの画像をスライドショウタイプで表示させるときはここにチェックを入れておきます。
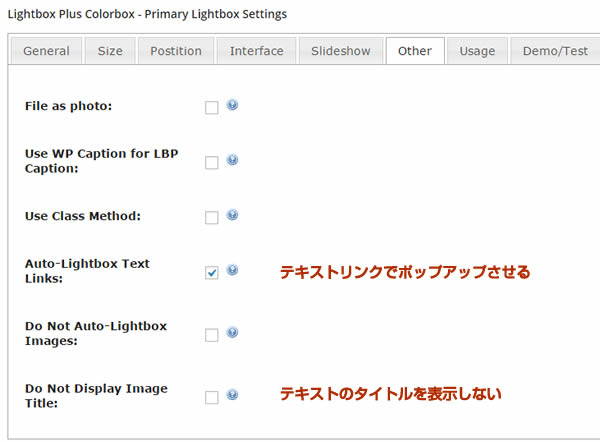
OTHER タブ
テキストのリンクでポップアップするために、「Auto-Lightbox Text Links:」にチェックを入れておきます

全ての設定ができたら「Save all Setings」をクリックして保存します。

画像をポップアップ表示する方法
テキストリンクから画像のポップアップウィンドウを作成する テキストからの画像リンク1
コード例(<、>を半角英数にします)
<a href="http://www.webdemo.jp/db/wp-content/uploads/2014/05/415michi.jpg" alt="サンプル画像">テキストからの画像リンク1</a>
このようになります。
<a href="画像のURL">テキストからの画像リンク1</a>
画像からポップアップウィンドウを作成する

コード例(<、>を半角英数にします)
<a href="http://www.webdemo.jp/db/wp-content/uploads/2015/04/2178.jpg"><img src="http://www.webdemo.jp/db/wp-content/uploads/2015/04/2178-80x80.jpg" alt="サンプル画像" width="80" height="80" /></a>
このようになります。
<a href="ポップアップした画像のURL">画像のURL</a>
いかがでしょうか? 商品画像を大きく見せたい場合時など、このプラグインを使うとページの離脱なしに、画像を大きく見せることができます。おしゃれですね。設定も簡単でした。ぜひお試しください (プラグインのインストールは自己責任でお願いします) Lightbox Plus Colorbox
おすすめコンテンツ
-
 1
1 -
動画マーケティングとは? 第1回 (全4回)
動画マーケティングとは何なのか? 動画マーケティングのカテゴリーには多くの記事を ...
-
 2
2 -
アニメーションをパソコンだけで自分で作る方法
アニメーション制作サービスの内容を変更いたしました 弊社ではアニメーションの制作 ...

